Dependency-Check
Monitoring the vulnerabilities of components used in an application is a critical part of keeping the software secure.
OWASP Dependency-Check is one way to monitor these vulnerabilities. It can be integrated with systems like GitLab CI to relay findings to SonarQube.
The application utilizes the NVD API to download vulnerability data. This can be very slow on the first download if you do not register for an API key. See more details on the GitHub page.
GitLab CI Integration
OWASP maintains ready-to-use images for running dependency checks. The example uses the daily updated owasp/dependency-check-action image, resulting in a very small NVD update download.
If you use the owasp/dependency-check image, it’s advisable to register for an API key and cache the local database. Without the key, downloading the full database takes several minutes. Additional information can be found in the project’s guidelines and README.
dependency-check:
stage: dependency-check
image:
name: owasp/dependency-check-action:latest
entrypoint: [""]
before_script:
- apt update && apt install -y python3
script:
- >
/usr/share/dependency-check/bin/dependency-check.sh
--project Projectname --scan . --enableExperimental --failOnCVSS 7
--format HTML --format JSON
artifacts:
when: always
expire_in: 1 week
paths:
- dependency-check-report.html
- dependency-check-report.json
The experimental tag is required for scanning Python, among other things. Detailed information on what is checked with and without the experimental tag can be found here.
The service lists all discovered vulnerabilities, but you can set the failOnCVSS level to determine when a check is considered failed.
SonarQube Integration
UH’s SonarQube has the Dependency-Check plugin installed, which allows for the logging of detected vulnerabilities directly into SonarQube.
sonarqube-check:
stage: sonarqube-check
image:
name: sonarsource/sonar-scanner-cli:latest
entrypoint: [""]
variables:
SONAR_USER_HOME: "${CI_PROJECT_DIR}/.sonar"
GIT_DEPTH: "0"
cache:
key: "${CI_JOB_NAME}"
paths:
- .sonar/cache
before_script:
- ''
script:
- >
sonar-scanner
-Dsonar.qualitygate.wait=true
-Dsonar.host.url=${CI_SONAR_HOST}
-Dsonar.token=${CI_SONAR_TOKEN}
-Dsonar.dependencyCheck.jsonReportPath=dependency-check-report.json
-Dsonar.dependencyCheck.htmlReportPath=dependency-check-report.html
-Dsonar.dependencyCheck.severity.high=7.0
-Dsonar.dependencyCheck.severity.medium=4.0
-Dsonar.dependencyCheck.severity.low=0.0
needs:
- job: dependency-check
artifacts: true
If you handle vulnerabilities in SonarQube, you can omit the –failOnCVSS parameter (the default value is 11).
In this case, the SonarQube test fails according to your own defined limits and can handle the vulnerabilities within SonarQube. This allows for marking false positives, for example, if the vulnerability does not affect the application.
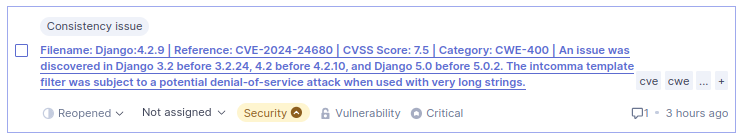
In SonarQube, vulnerabilities are displayed as follows:

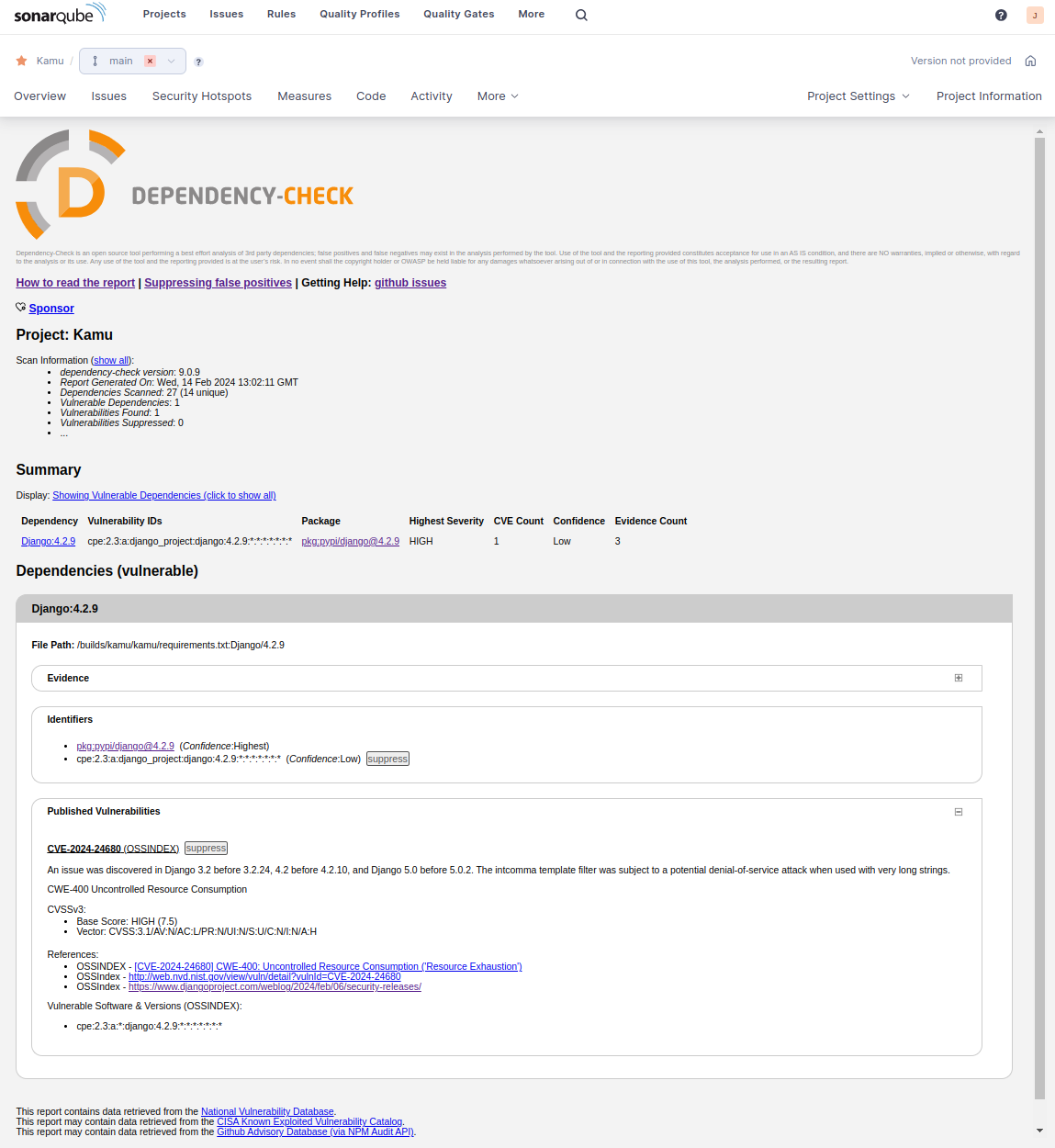
If you also specify an HTML report along with the mandatory JSON report, as per the example, the entire Dependency-Check report created can be viewed in SonarQube under the More menu.
Example of an HTML report: